Everything posted by Angel717
-
Mathias Lauridsen
he's so beautiful, thanks for the photos!
-
Ryan Taylor
that i have to agree
-
Mathias Lauridsen
can i date him too?
-
Fionn Macdiarmid
okay, just showin some love. I'll try to update soon.
-
Add 'in my pants' to a song title! IT'S FUN/FUNNY
Before The Worst in my pants Talk You Down in my pants
-
Mathias Lauridsen
okay, girls.. I'm a little boggled. who again is Mathias dating?
-
Ryan Taylor
the new photos rock! love the "Ice King"!
-
Nicolas Bemberg
now, that's more like Nico! thank you very much!
-
Ryan Taylor
anything new from Ryan?
-
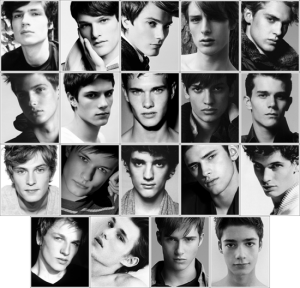
Your Top 10 Guys
MODELS guntars asmanis. danny beauchamp. nicolas bemberg. nicolas chabot. jeremy dufour. joe edney. kevin flamme. marcus hedbrandh. eddie klint. vincent lacrocq. mathias lauridsen. fionn macdiarmid. thibault oberlin. sean opry. louis prades. hugo sauzay. stas svetlichnny. ryan taylor. mael dalla-zuana.
- Now Playing
-
Sean O'pry
ow, i knew about the split, but i was kinda hoping they'll get back together.
-
Girls ABC Name Game
Gaia
-
Flavia de Oliveira
the 10th one, stunning.
-
Add 'in my pants' to a song title! IT'S FUN/FUNNY
Hanging By A Moment in my pants The Hardest Thing in my pants Something More in my pants
- Now Playing
-
Abc: Songs
I Wish I Wasn't by Heather Hedley.
-
Sean Harju
He is incredibly beautiful here, love the serious look on his face, and those eyes! wow, i could probably drown in them. and thanks for the backstage photos, azure! i really really really love his eyes!
-
Mael Dalla-Zuanna
^ love his look there, and most especially the hair! , thanks, thebelgianhare!
-
Andrew Smith
^ yes indeed, they are beautiful. thanks, passionflower!
-
Ryan Taylor
that one's new to me , thank you, azure!
- Ryan Taylor
-
Eugenia Volodina
^ thanks for the photos, forget_me_not.
- Now Playing
-
Now Playing
Lady GaGa and Colby O'Donis - Just Dance